先日WordPressの内部リンクを可視化してくれる「Show Article Map」と言うプラグインを入れました。
でも、なぜか内部リンクが上手く表示されなくて・・・症状としては記事アイコンは出るけどリンクを繋げた記事間に矢印が出ない状態。

でも、原因と解決方法が分かったので共有します!
目次
原因は「Enhanced Custom Permalinks」でした
このブログは「Enhanced Custom Permalinks」で一部のURLを変更していました。でもそれをしてしまうと「Show Article Map」が上手く動かないようですね(汗
WPではドメイン以下の「/」が「-」に・・・
このブログは「はてなブログ」からWPに移行したブログです。
「はてなブログ」では下記のようなURLをつけていましたが、WPでは仕様上それが出来ません。WPで同じURLをつけるとドメイン以下の「/」が「-」に置き換わってしまうからです。
https://noma-noma.net/entry/2016/06/21/033215
https://noma-noma.net/entry-2016-06-21-033215
URLを変えないために「Enhanced Custom Permalinks」を使っていましたが、今回はそれが良くなかったみたいです。
スポンサーリンク
パーマリンクをプラグインで変更していると上手く表示できない場合がある
「Show Article Map」が上手く表示できなかった原因は公式の「ページは出るがリンクが認識されない」の項目にもあるように、パーマリンクをプラグインで変更していたからでした。
つまりWordPressが認識しているURLと実際のURLが違う場合「Show Article Map」が記事を見つけられない(認識できない)みたいなんです。
僕の場合は「Enhanced Custom Permalinks」が原因でしたが、パーマリンクを変更するプラグインでは同様の現象が起こりえます。
ですので「Show Article Map」が上手く動かない場合、その辺を疑ってみると良いかも。
プラグインでリダイレクトする事で解決できた
今回は「Redirection」と言うプラグインでリダイレクトする事で解決しました。
※リダイレクトはパーマリンク(URL)を弄るわけではないので「Show Article Map」も問題ありませんでした
リダイレクトさせてるから、Googleの評価に影響はなさそうだけどSEOに詳しいわけじゃないので、対応は自己責任でお願いします(笑
「Redirection」は直感的に使えて簡単
「Redirection」は直感的に使えるプラグインなので、なれた人ならそれほど迷わないと思いますが、ざっと使うときの流れを紹介しますね。
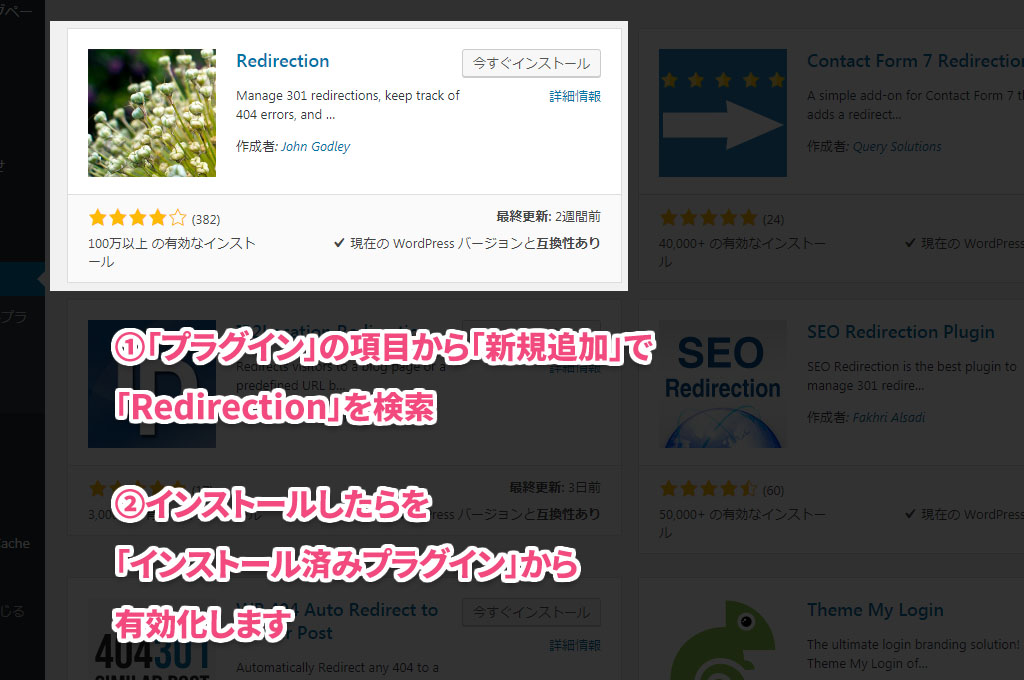
まず「プラグイン」の項目にある「新規追加」を選びます。
そして「Redirection」と検索。するとプラグイン一覧に「Redirection」が表示されると思います。
表示されたら「今すぐインストール」を選んでインストールします。そうしたら、プラグインの一覧で「Redirection」を有効化してください。

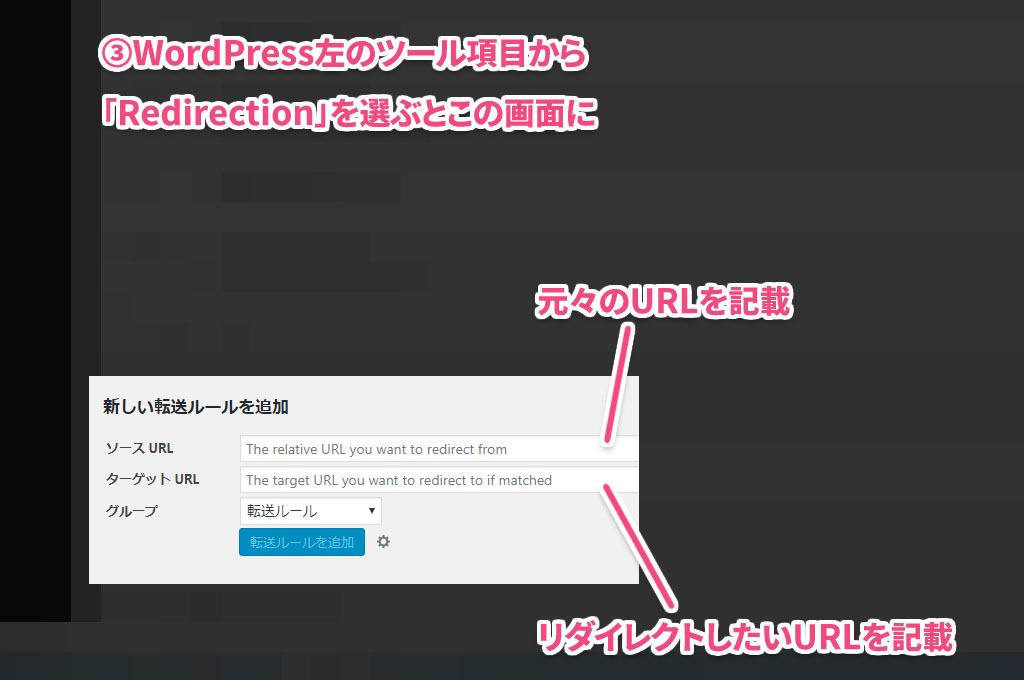
有効化したら「ツール」の項目に「Redirection」と表示されるのでクリックしてください。
この画面になったら上に元々のURLを、下にリダイレクト(転送先)のURLを記載して「転送ルールを追加」ボタンを押したら設定完了です。

これで古いURLから新しいURLにリダイレクトされていると思います。
この設定をした後、リダイレクトしたURLに内部リンクを繋ぐと「Show Article Map」でも正常に内部リンクが表示されていると思います。
「Show Article Map」で矢印が出なくてもGoogleの評価は変わらないだろうけど、やっぱり内部リンクは見えた方が分かりやすいですね。
「はてなブログ」から移行してきて「Show Article Map」が上手く表示できない・・・なんて人がいたら参考にしてみてください。