このブログではJINというテーマを使っているのですが、先日なぜか同じサイズの画像なのに、TOPページにあるアイキャッチの高さが揃わない・・・と言う症状が出てしまいました。

いろいろ調べたけど原因は分からず・・・
僕の環境ではこんな感じだったので、結局原因は分かりませんでした(汗
- 画像サイズは以前のアイキャッチと同じ
- 以前アップした画像Aだと高さがずれない
- でもその画像Aを再アップロードしてアイキャッチに使用すると同じ現象が出る(アイキャッチがズレる)
ワードプレスの仕様の問題か、テーマ(JIN)の問題か、はたまたプラグインが何か悪さをしているのか?(汗
「Regenerate Thumbnails」で解決しました
最後の頼みの綱として、アイキャッチを作り直す(再生成してくれる)「Regenerate Thumbnails」というプラグインに望みをたくした結果、無事解決する事が出来ました。
※「Regenerate Thumbnails」は画像のリサイズをほぼ全自動で行ってくれる便利なプラグインです
「Regenerate Thumbnails」の使い方はインストールしてボタンを押すだけ
「Regenerate Thumbnails」のインストールは、ワードプレスの左側のメニューから
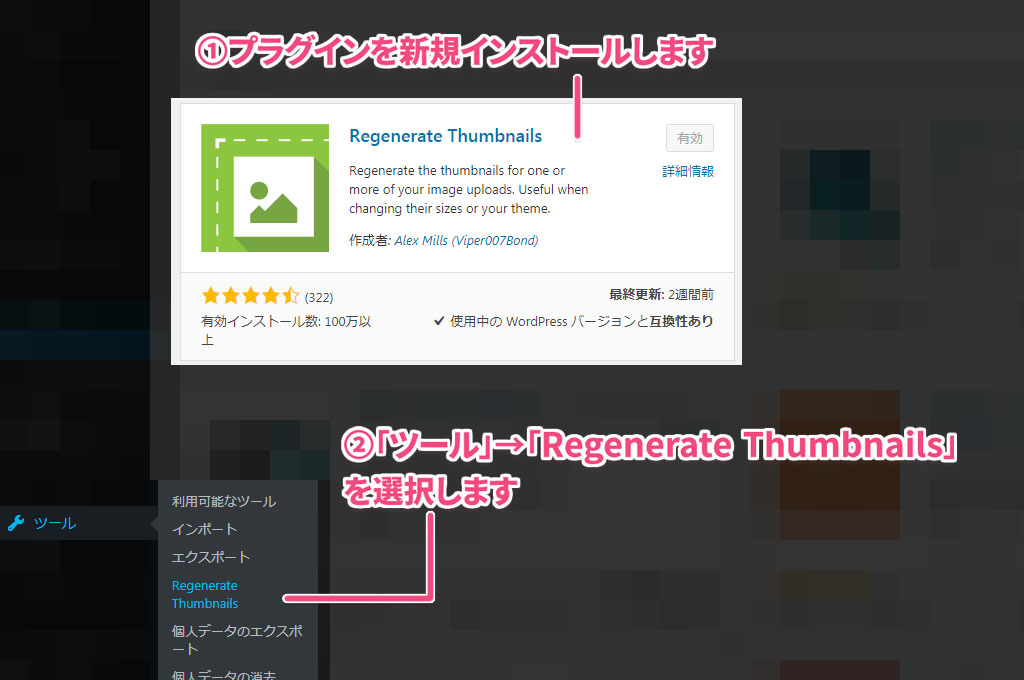
「プラグイン」→「新規追加」を選び「プラグインを追加」画面に移動したら、右側にある検索窓から「Regenerate Thumbnails」を検索し、インストールしてください。

インストールできたら「Regenerate Thumbnails」を「有効化」して、ワードプレスの左側のメニューから「ツール」→「Regenerate Thumbnails」を選びます。
すると「Regenerate Thumbnails」の設定画面に移動します。
そして、下のような画面になったら、青ボタンの2つ目を押して、出てきたメーターが100%になったら終了です。

これでアイキャッチの高さが全て揃ったと思います。
この作業を行うと元々の画像サイズが違う場合でも、アイキャッチのサイズが揃うようなので、そう言うのが気になる方も試す価値アリです。